Giới thiệu 1 chút đây là bộ gõ công thức gần giống như mathtype nhưng dùng có khó hơn 1 chút, nhưng rất cần thiết cho các diễn đàn trao đổi học tập.
– Sử dụng jquery để load nên nhìn rất mượt
– Auto change sang bbcode, chỉ việc copy and paste là Ok.
Cài đặt:
1. Download các file dưới đính kèm, giải nén ra rồi cho thư mục colorbox và latex vào thư mục js (ngang hàng index.php)
2. Vào templates -> Create new templates tên colorbox
Nội dung
<link media="screen" rel="stylesheet" href="js/colorbox/colorbox.css" />
<xen:require js="js/colorbox/jquery.colorbox.js" />
<xen:require js="js/latex/editor.js" />
<script>
$(document).ready(function(){
//Examples of how to assign the ColorBox event to elements
$(".group1").colorbox({rel:'group1'});
$(".group2").colorbox({rel:'group2', transition:"fade"});
$(".group3").colorbox({rel:'group3', transition:"none", width:"75%", height:"75%"});
$(".group4").colorbox({rel:'group4', slideshow:true});
$(".ajax").colorbox();
$(".youtube").colorbox({iframe:true, innerWidth:425, innerHeight:344});
$(".iframe").colorbox({iframe:true, width:"90%", height:"90%"});
$(".latex").colorbox({iframe:true, width:"65%", height:"80%"});
$(".inline").colorbox({inline:true, innerWidth:250,innerHeight:220});
$(".callbacks").colorbox({
onOpen:function(){ alert('onOpen: colorbox is about to open'); },
onLoad:function(){ alert('onLoad: colorbox has started to load the targeted content'); },
onComplete:function(){ alert('onComplete: colorbox has displayed the loaded content'); },
onCleanup:function(){ alert('onCleanup: colorbox has begun the close process'); },
onClosed:function(){ alert('onClosed: colorbox has completely closed'); }
});
//Example of preserving a JavaScript event for inline calls.
$("#click").click(function(){
$('#click').css({"background-color":"#f00", "color":"#fff", "cursor":"inherit"}).text("Open this window again and this message will still be here.");
return false;
});
});
</script>
– Tiếp theo mở template PAGE_CONTAINER ra.
Tìm
<xen:include template="page_container_js_head" />
Thêm vào sau đó
<xen:include template="colorbox" />
2. Công việc tiếp theo:
– Tạo 1 file đặt tên là latex.html rồi up lên thư mục root của web ( ngang hàng index.php)
<head>
<link rel="stylesheet" type="text/css" href="js/latex/equation-embed.css" />
<!--[if lte IE 7]>
<link rel="stylesheet" href="js/latex/ie6.css" type="text/css"/>
<![endif]-->
<script type="text/javascript" src="js/latex/eq_config.js"></script>
<script type="text/javascript" src="js/latex/eq_editor-lite-11.js"></script>
</head>
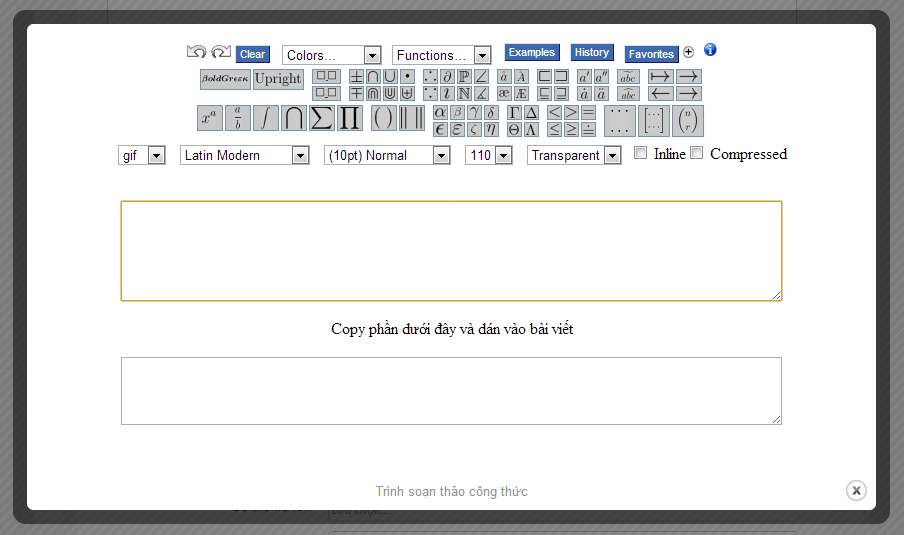
<div id="editor" align="center"></div>
<p align="center"><img id="equation" /></p>
<p align="center"><textarea id="testbox" rows="6" cols="80"></textarea></p>
<p align="center">Copy phần dưới và dán vào bài viết</p>
<p align="center"><textarea id="exportarea1" rows="4" cols="80"></textarea></p>
<script type="text/javascript">
EqEditor.embed('editor');
var a=new EqTextArea('equation', 'testbox');
EqEditor.add(a,false);
a.addExportArea('exportarea1','phpBB');
</script>
3. Bây giờ là gọi nó ra thôi, các bạn muốn đặt là text link hay button đều đc nhé, mình sẽ hướng dẫn đặt button cạnh những nút đăng chủ đề, hay lưu thay đổi khi edit bài và cạnh button thêm tùy chọn ở quick reply.
– Thêm vào Create Threads
Mở template thread_create và tìm
<input type="button" value="{xen:phrase preview}..." />
Thêm bên dưới.
<a href="latex.html" title="Trình soạn thảo công thức"><input type="submit" value="Gõ công thức" accesskey="s" /></a>
– Thêm vào Post edit
Mở template post_edit tìm
<input type="button" value="{xen:phrase preview}..." />
Thêm bên dưới
<a href="latex.html" title="Trình soạn thảo công thức"><input type="submit" value="Gõ công thức" accesskey="s" /></a>
– Thêm vào quick reply
Mở template quick_reply
Tìm
<xen:include template="attachment_upload_button" />
Thêm bên dưới
<a href="latex.html" title="Trình soạn thảo công thức"><input type="submit" value="Gõ công thức" accesskey="s" /></a>
SAVE DONE !
4. Còn 1 bước cuối cùng nữa là tạo bbcode
Vào bbcode manager -> Create new bbcode
BBcode tag: tex
ví dụ: [tex]x^2 + 3 = 5[/tex]
Check Activate BB Code
Simple Replacement Start:
<img style="vertical-align: middle" src="http://latex.codecogs.com/png.latex?
Simple Replacement End:
"/>
Vậy là xong, các bạn kiểm tra thử nhé, chỉ cần gõ xong rồi copy dán vào bài viết là ok.

Mình không hiểu bước 4, bạn nói rõ hơn chút được ko? cảm ơn bạn
bước 4 bạn vào trang Admin phần Home > BB Code & Smilies có tính năng bbcode manager cái này phải cài addon Custom BBCode Manager nha bạn, rồi điền các giá trị tương ứng như hướng dẫn ở trên. good luck.
tại sao mình làm đúng như vậy mà nó gửi báo lỗi:
“Có lỗi sau sảy xa với yêu cầu của bạn:Xin mời nhập vào đúng nội dung.”
Nút gõ toán học có chức năng giống như nút đăng bài là sao?