Bài viết này mình sẽ hướng dẫn các bạn tạo một layout mới trong XenPorta và cách sử dụng nó.
1. Đối với những phiên bản ≤ 1.5.7
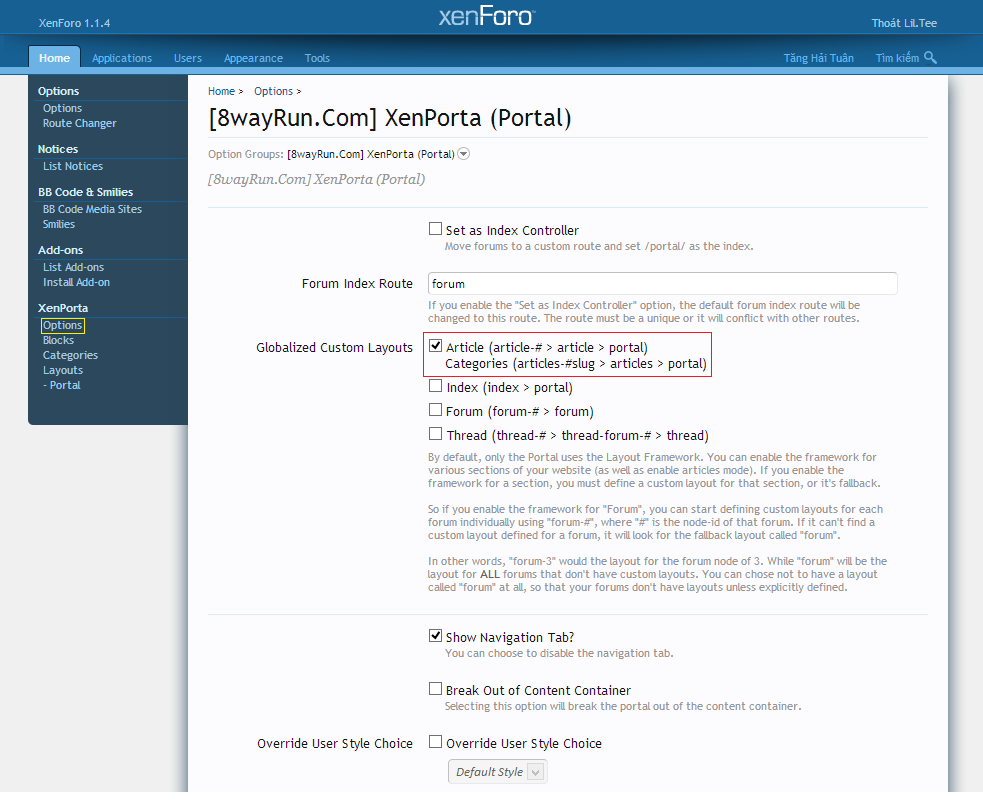
Bước 1: Vào ACP > XenPorta > Options > Click vào
‘Article (article-# > article > portal) Categories (articles-#slug > articles > portal)’
Sau đó save lại.
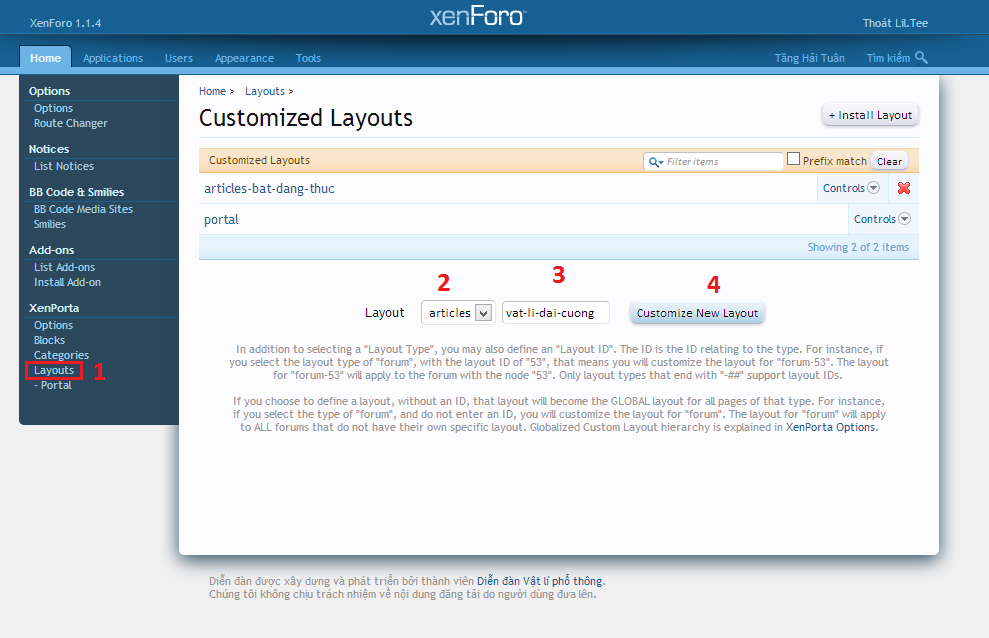
Bước 2: Vào Layout
+ type: chọn articles
+ ID: ten-muc (bạn tự chọn, cái này không được viết có dấu)
+ Ấn Customize New Layout
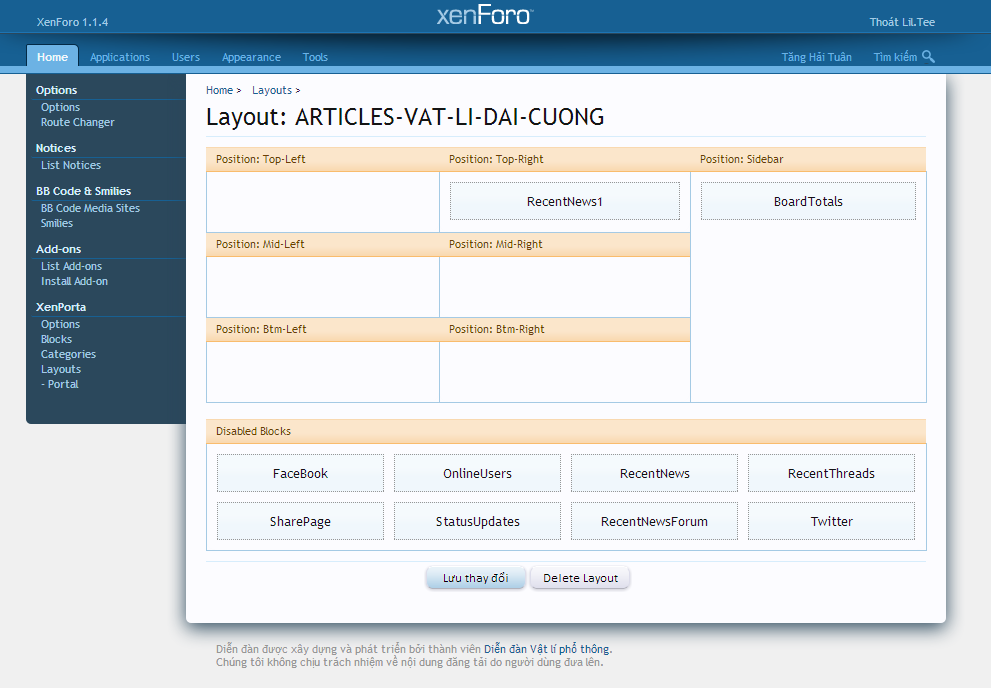
Bước 3: Kéo thả những block bạn cần dùng cho Layout này. Save lại.
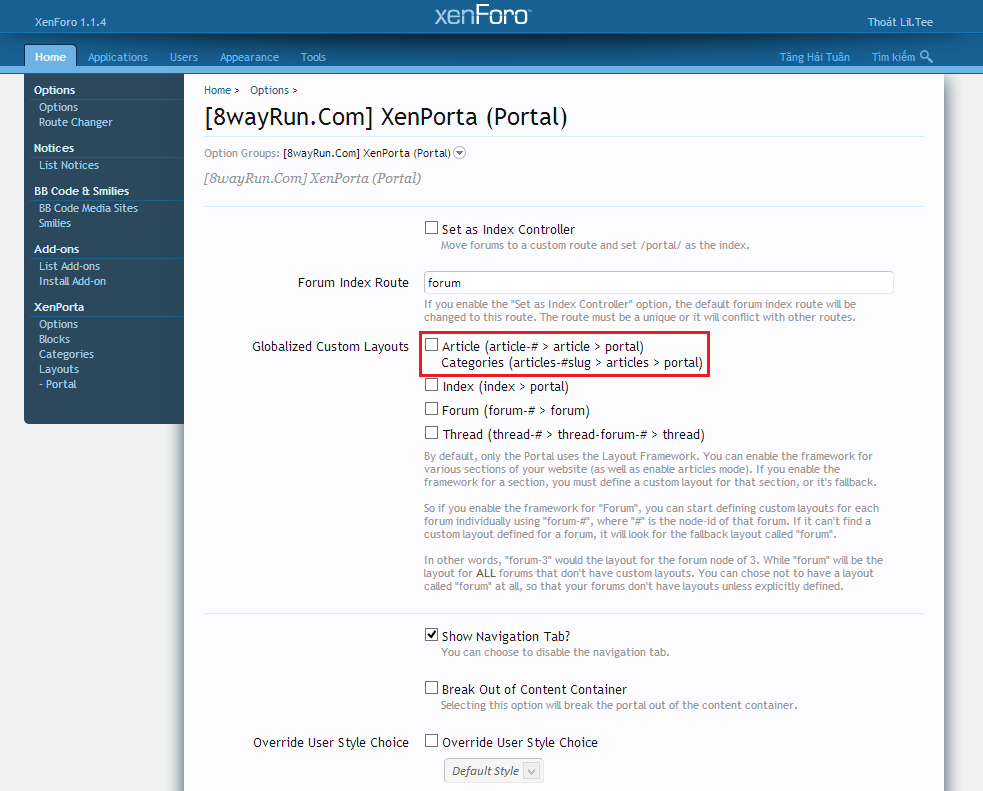
Bước 4: Vào lại ACP > XenPorta > Options và bỏ click ‘Article (article-# > article > portal) Categories (articles-#slug > articles > portal)’ rồi save lại.
Bạn vào domain.com/articles/ten-muc/ để kiểm tra nhé.
Chú ý: Khi gõ trên trình duyệt, phải có dấu / cuối link. Không được: domain.com/articles/ten-muc
Bước 5: Trong template EWRporta_Portal tìm đoạn
<xen:h1>{$xenOptions.boardTitle}</xen:h1>
Thay bằng
<xen:if is="{$category} == 'ten-muc'"> // Nếu link có dạng http://domain.com/articles/ten-muc/ thì sẽ hiện tiêu đề và thẻ h1 như bên dưới
<xen:h1>Tên mục 1</xen:h1>
<xen:title>Tên mục 1</xen:title>
<xen:elseif is="{$category} == 'ten-muc-2' "/> // Nếu link có dạng http://domain.com/articles/ten-muc-2/ thì sẽ hiện tiêu đề và thẻ h1 như bên dưới
<xen:h1>Tên mục 2</xen:h1>
<xen:title>Tên mục 2</xen:title>
<xen:else /> //Nếu không phải mấy cái trên thì hiện thẻ h1 mặc định
<xen:h1>{$xenOptions.boardTitle}</xen:h1>
</xen:if>
2. Đối với phiên bản XenPorta 1.5.8
Bước 1: Vào ACP > XenPorta > Options > Click vào
‘Article (article-# > article > portal) Categories (articles-#slug > articles > portal)’
Sau đó save lại.
Bước 2: Vào ACP > XenPorta > Categories > Click vào “Creat New Category”
+ category: Tên của mục bạn muốn đặt
+ Link URL: ten-muc (ví dụ ở hình: vat-li-dai-cuong) (*)
Sau đó ấn Save Category
Bước 3: Vào Layout
+ type: chọn articles
+ ID: ten-muc (phải giống hệt với (*), tức là phải ghi là : vat-li-dai-cuong)
+ Ấn Customize New Layout
Bước 4: Kéo thả những block bạn cần dùng cho Layout này. Save lại.
Bước 5: Vào lại ACP > XenPorta > Options và bỏ click ‘Article (article-# > article > portal) Categories (articles-#slug > articles > portal)’ rồi save lại.
Bạn vào domain.com/articles/ten-muc/ để kiểm tra nhé.
Nhận xét: Bước 2 ở bản 1.5.8 chính là bước 5 ở bản 1.5.7. Bản 1.5.8 tích hợp luôn title nên chúng ta không phải sửa code nữa.




Mình làm bị lỗi page nagivation, nó toàn nhảy về trang 1 bạn à, ko biết sao nữa. Đã thử sửa nhưng ko dc
Cái này dùng làm j nhỉ. Tạo layout cho category ah
Tạo một trang mới, giống trang chủ khi cài XenPorta ấy em.
Cho mình hỏi, sao các block mình di chuyển không được nhỉ? thanks
Có thể do phiên bản XenPorta của bạn và phiên bản Xenforo bạn sử dụng không phù hợp với nhau. Bạn nâng cấp lên phiên bản mới nhất nhé.